HTTP协议概述
HTTP协议定义
HTTP协议:超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。用于定义WEB浏览器与WEB服务器之间交换数据的过程。
协议:协议的甲乙双方,就是客户端(浏览器)和服务器。
HTTP协议:理解浏览器和服务器进行交流一种文本格式。理解成双方通信的格式。
请求协议: 浏览器写给服务器的信要求格式。
响应协议: 服务器回复浏览器的信要求格式。
HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。其实我们要学习的就是这个两个格式,客户端发送给服务器的格式叫“请求协议”;服务器发送给客户端的格式叫“响应协议”。
HTTP协议规定两种协议类型:请求协议:浏览器发给服务器的数据,称为请求协议响应协议:服务器发给浏览器的数据,称为响应协议。
HTTP协议的作用
HTTP协议是学习JavaWeb开发的基石,不深入了解HTTP协议,就不能说掌握了Web开发,更无法管理和维护一些复杂的Web站点。
HTTP协议的特点
基于请求/响应模型的协议。请求和响应必须成对;先有请求后有响应。
HTTP协议默认的端口:80。
HTTP是无状态协议。
所谓无状态,就是客户端发送一个请求,服务器返回一个响应,然后就断开连接了。比喻一下,去看电影时,验票人员与看电影的观众就是无状态连接。当验票人员验过你的票之后,你进入了观影厅,然后从后头出来了,再从正门进入时,验票人员已经不在记得你,他会要求你出示电影票。无状态协议的好处,当然是效率高了,用户连接一下就断开,当用户再次发送请求时,再连接,然后在响应之后再次断开。如果用户在服务器上找到了自己想看的小说,那么服务器只是把小说的内容(html)发送给用户的浏览器,然后用户的浏览器显示已经发送到本地的html,其实这时已经与服务器断开连接了。用户可能会看很久,但这不会占用服务器的任何资源。但无状态也有坏处,那就是用户没状态。例如你刚刚登录了系统,然后到下一个页面时,服务器已经和你断开了,当你再次发送请求时,可能服务器需要你再次登录。这就是无状态的最大缺点。但是你可能会说,我登录之后,服务器已经认识我了,没有要求我再次登录啊,我怎么感觉服务器是有状态的呢?其实这不是HTTP有状态,而是服务器端的代码要处理“会话跟踪”的问题。但你一定要相信,HTTP是无状态的。如果没有会话跟踪的话,那么服务器一定不会认识你,一定会要求你再次登录的。
HTTP协议的版本
http 0.9:最初的版本,只有一个命令GET,服务器只能回应HTML格式字符串。
http 1.0:引入了新的命令POST和HEAD(http数据头部)命令。
每个TCP连接只能发送一个请求,发送数据完毕,连接就关闭,如果还要请求其他资源,就必须再新建一个连接。头信息是 ASCII 码,后面数据可为任何格式。服务器回应时会告诉客户端,数据是什么格式,即Content-Type字段的作用。这些数据类型总称为MIME即多用途互联网邮件扩展,每个值包括一级类型和二级类型,预定义的类型,也可自定义类型, 常见Content-Type值:text/xml image/jpeg audio/mp3。
http 1.1:
新增方法:PUT、PATCH、OPTIONS、DELETE。
引入了持久连接(persistent connection),即TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep-alive。对于同一个域名,大多数浏览器允许同时建立6个持久连接引入了管道机制,即在同一个TCP连接里,客户端可以同时发送多个请求,进一步改进了HTTP协议的效率。
同一个TCP连接里,所有的数据通信是按次序进行的。服务器只能顺序处理回应,前面的回应慢,会有许多请求排队,造成"队头堵塞"(Head-of-line blocking)。
为避免上述问题,两种方法:一是减少请求数,二是同时多开持久连接。
http 1.1未解决的问题
-
传输数据是明文。
-
header头部数据太长。
-
每次传输还是要重新连接。
-
server不能主动push。
这样就推动了http2.0的出现。
http 2.0
-
HTTP2.0是SPDY(谷歌公司研发的https的一种协议)的升级版。
-
头信息和数据体都是二进制,称为头信息帧和数据帧。
-
复用TCP连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,且不用按顺序一一对应,避免了“队头堵塞“,此双向的实时通信称为多工(Multiplexing)
-
引入头信息压缩机制(header compression),头信息使用gzip或compress压缩后再发送;客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,生成一个索引号,不发送同样字段,只发送索引号,提高速度
-
HTTP/2 允许服务器未经请求,主动向客户端发送资源,即服务器推送(server push)。
http1.0/http1.1的区别
1、长连接
HTTP 1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启Connection: keep-alive,弥补了HTTP1.0每次请求都要创建连接的缺点。
2、缓存处理
在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entity tag,If-Unmodified-Since,If-Match,If-None-Match等更多可供选择的缓存头来控制缓存策略。
3、带宽优化和网络连接的使用
HTTP1.0中,存在一些浪费带宽的现象,例如:客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial Content),方便了开发者自由的选择以便于充分利用带宽和连接。
4、错误通知的管理
在HTTP1.1中新增24个状态响应码,如:409(Conflict):表示请求的资源与资源当前状态冲突。410(Gone):表示服务器上的某个资源被永久性的删除。
5、Host头处理
在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request)。
HTTP协议的组成
HTTP协议由HTTP请求协议、HTTP响应协议组成。HTTP请求包括:请求行、请求头、请求体。 HTTP响应包括:响应行、响应头、响应体。
HTTP协议入门
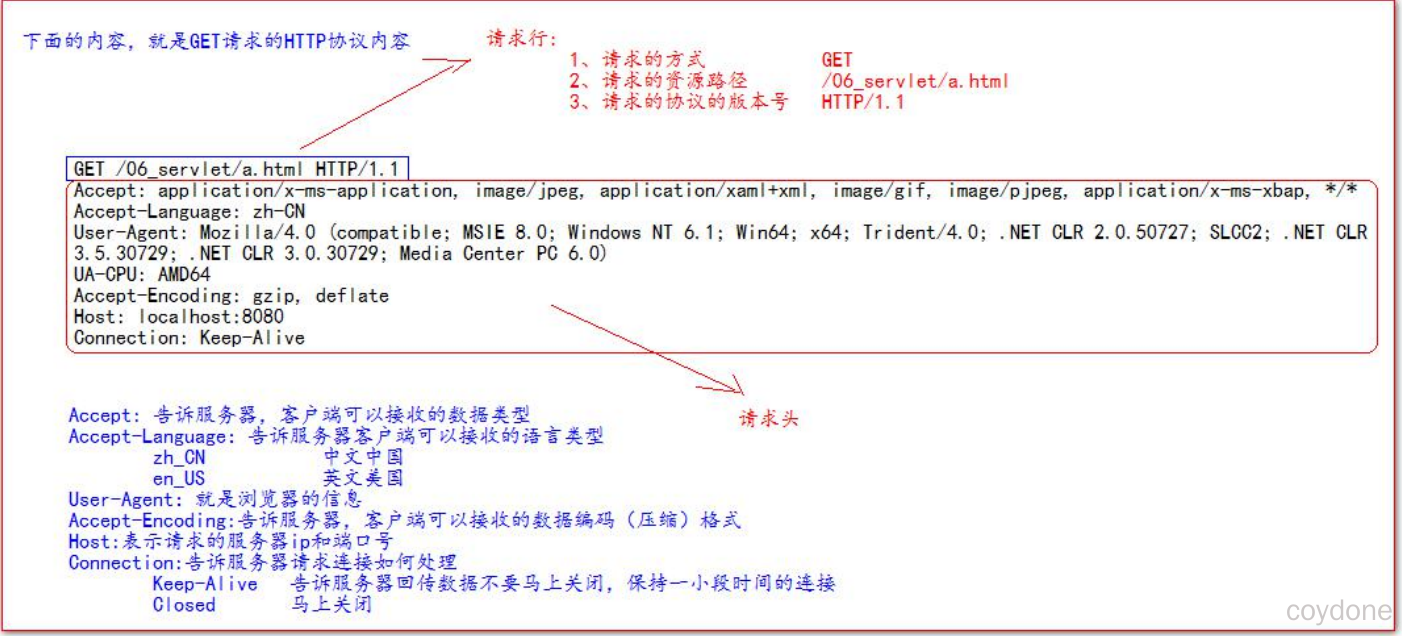
GET请求
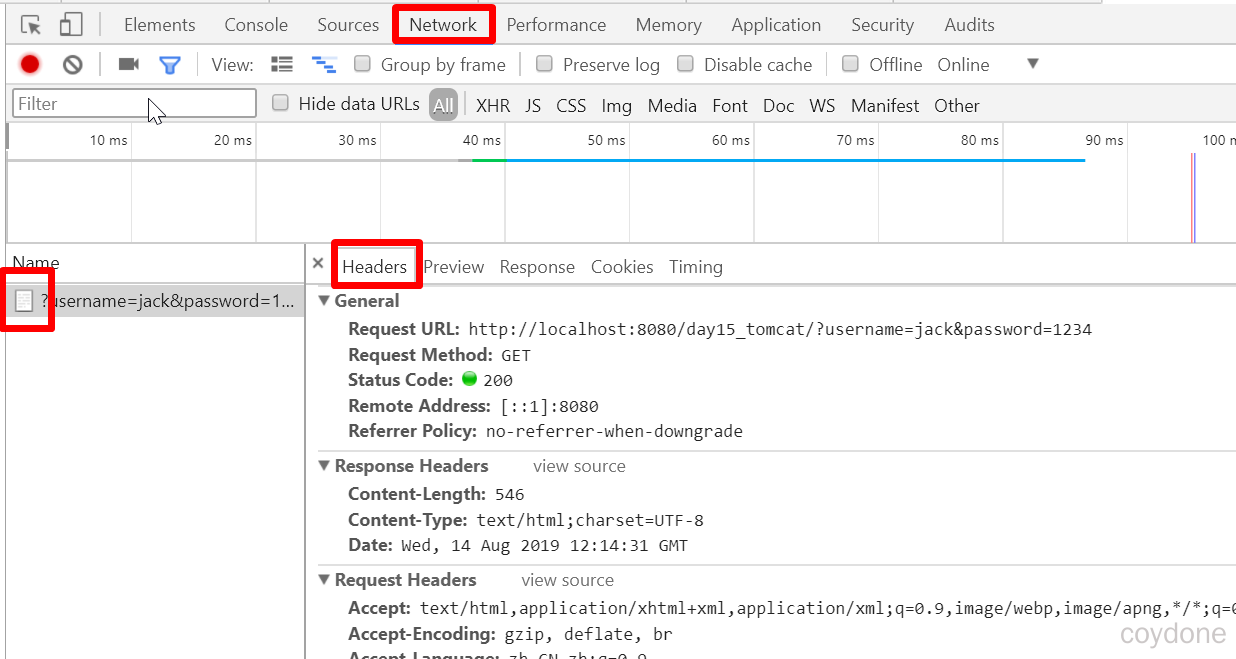
访问hello项目的index.jsp,查看请求内容如下:打开谷歌浏览器F12。

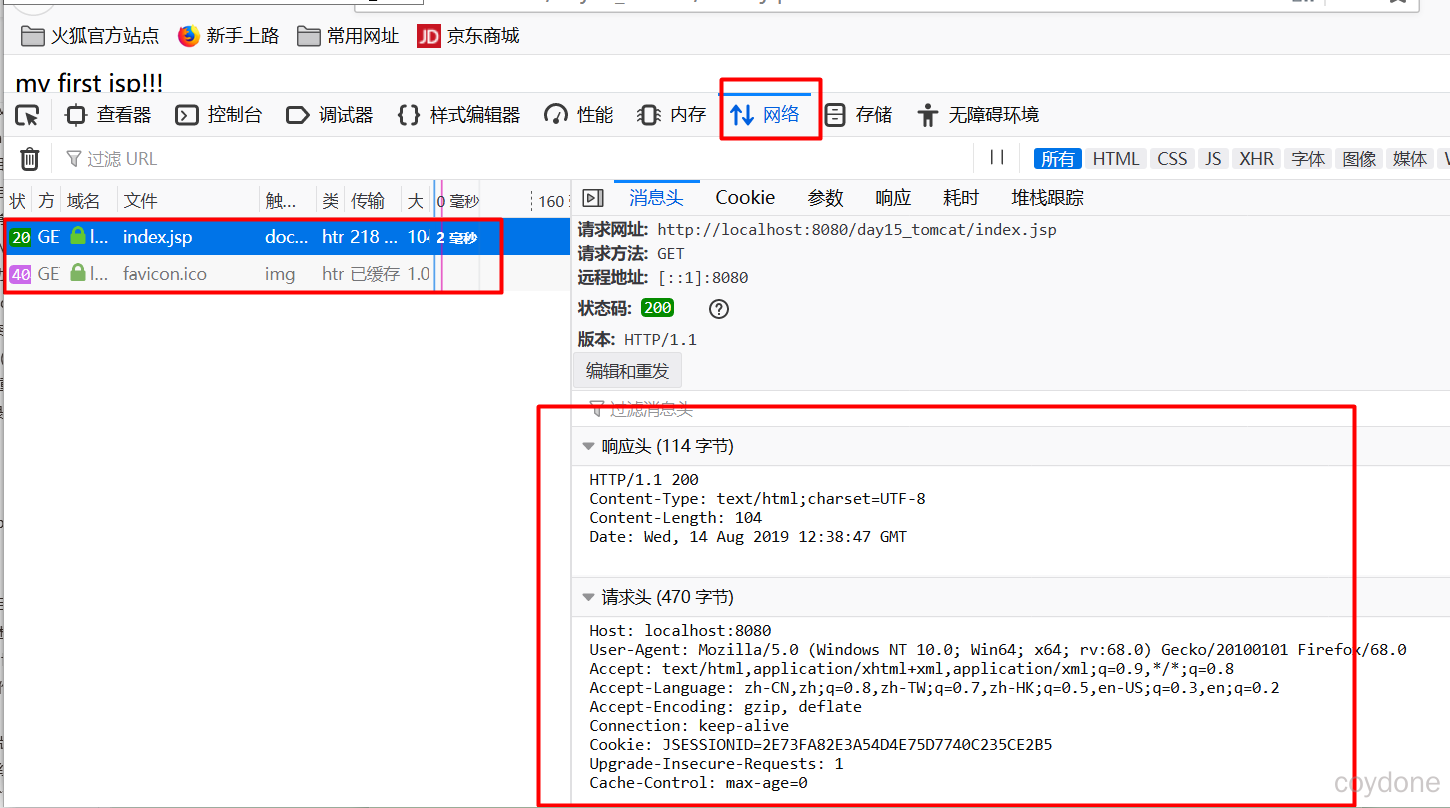
火狐浏览器,打开F12


GET/POST区别
-
Get:数据显示地址栏,key=value&key=value,不安全。固定格式:请求行、多个请求头、一个空行、没有请求体。
-
Post:请求体形式发送服务器。固定格式:请求行、多个请求头、一个空行、请求体。
GET /hello/index.jsp HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,zh;q=0.5
Accept-Encoding: gzip, deflate 压缩格式 clob大文本字符2g压缩—>返回浏览器
Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7
Connection: keep-alive
Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98
-
GET /hello/index.jsp HTTP/1.1:GET请求,请求服务器路径为/hello/index.jsp,协议为1.1;-Host:localhost请求的主机名为localhost; -
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的; -
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8:告诉服务器,当前客户端可以接收的文档类型,其实这里包含了*/*,就表示什么都可以接收; -
Accept-Language: zh-cn,zh;q=0.5:当前客户端支持的语言,可以在浏览器的工具选项中找到语言相关信息; -
Accept-Encoding: gzip, deflate:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送; -
Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7:客户端支持的编码; -
Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms; -
Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98:因为不是第一次访问这个地址,所以会在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送去过;这个Cookie的名字为JSESSIONID。
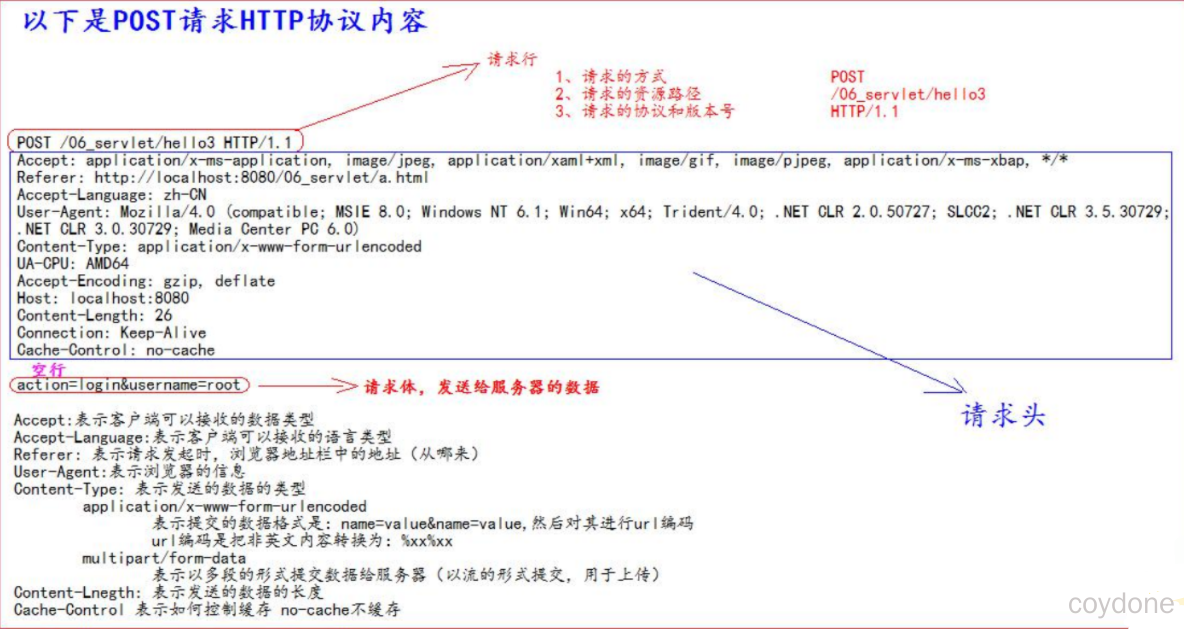
POST请求
为了演示POST请求,我们需要修改index.jsp页面,即添加一个表单:
<form action="" method="post">
关键字:<input type="text" name="keyword"/>
<input type="submit" value="提交"/>
</form>
输入hello后点击提交,查看请求内容如下:
POST /hello/index.jsp HTTP/1.1
Accept: image/gif, image/jpeg, image/pjpeg, image/pjpeg, application/msword, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/x-ms-application, application/x-ms-xbap, application/vnd.ms-xpsdocument, application/xaml+xml, */*
Referer: http://localhost:8080/hello/index.jsp
Accept-Language: zh-cn,en-US;q=0.5
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; InfoPath.2; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729)
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip, deflate
Host: localhost:8080
Content-Length: 13
Connection: Keep-Alive
Cache-Control: no-cache
Cookie: JSESSIONID=E365D980343B9307023A1D271CC48E7D
keyword=hello

POST请求是可以有体的,而GET请求不能有请求体。
-
Referer: http://localhost:8080/hello/index.jsp:请求来自哪个页面,例如你在百度上点击链接到了这里,那么Referer:http://www.baidu.com如果你是在浏览器的地址栏中直接输入的地址,那么就没有Referer这个请求头了; -
Content-Type: application/x-www-form-urlencoded:表单的数据类型,说明会使用url格式编码数据;url编码的数据都是以“%”为前缀,后面跟随两位的16进制,例如“你好”这两个字使用UTF-8的url编码用为“%E4%BD%A0%E5%A5%BD”; -
Content-Length:13:请求体的长度,这里表示13个字节。 -
keyword=hello:请求体内容!hello是在表单中输入的数据,keyword是表单字段的名字。
Referer请求头是比较有用的一个请求头,它可以用来做统计工作,也可以用来做防盗链。
统计工作:我公司网站在百度上做了广告,但不知道在百度上做广告对我们网站的访问量是否有影响,那么可以对每个请求中的Referer进行分析,如果Referer为百度的很多,那么说明用户都是通过百度找到我们公司网站的。
防盗链:我公司网站上有一个下载链接,而其他网站盗链了这个地址,例如在我网站上的index.html页面中有一个链接,点击即可下载JDK7.0,但有某个人的微博中盗链了这个资源,它也有一个链接指向我们网站的JDK7.0,也就是说登录它的微博,点击链接就可以从我网站上下载JDK7.0,这导致我们网站的广告没有看,但下载的却是我网站的资源。这时可以使用Referer进行防盗链,在资源被下载之前,我们对Referer进行判断,如果请求来自本网站,那么允许下载,如果非本网站,先跳转到本网站看广告,然后再允许下载。
响应协议
响应内容
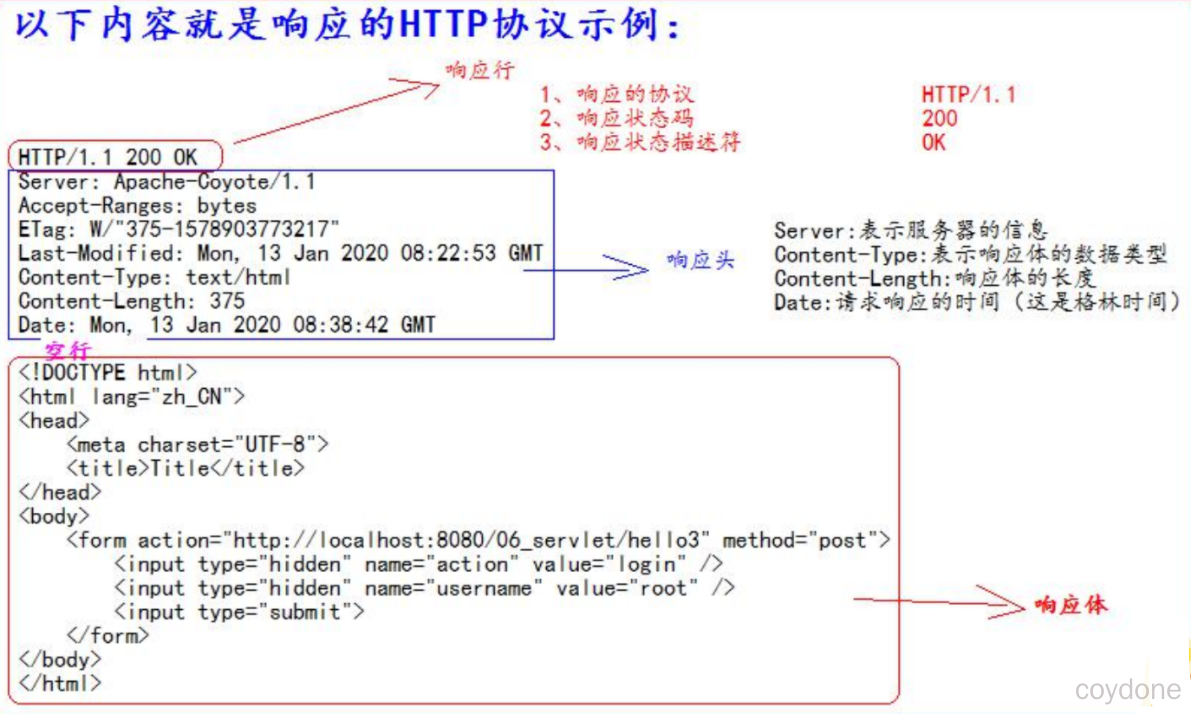
响应协议的格式如下:
响应首行;
响应头信息;
空行;
响应体。
响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。
HTTP/1.1 200 OK
Server: Apache-Coyote/1.1
Content-Type: text/html;charset=UTF-8
Content-Length: 724
Set-Cookie: JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello
Date: Wed, 25 Sep 2012 04:15:03 GMT
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="http://localhost:8080/hello/">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<form action="" method="post">
关键字:<input type="text" name="keyword"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

-
HTTP/1.1 200 OK:响应协议为HTTP1.1,状态码为200,表示请求成功,OK是对状态码的解释。
-
Server:
Apache-Coyote/1.1:服务器的版本信息。 -
Content-Type:
text/html;charset=UTF-8:响应体使用的编码为UTF-8。 -
Content-Length:724:响应体为724字节。
-
Set-Cookie:
JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello:响应给客户端的Cookie。 -
Date:Wed, 25 Sep 2012 04:15:03 GMT:响应的时间,这可能会有8小时的时区差。
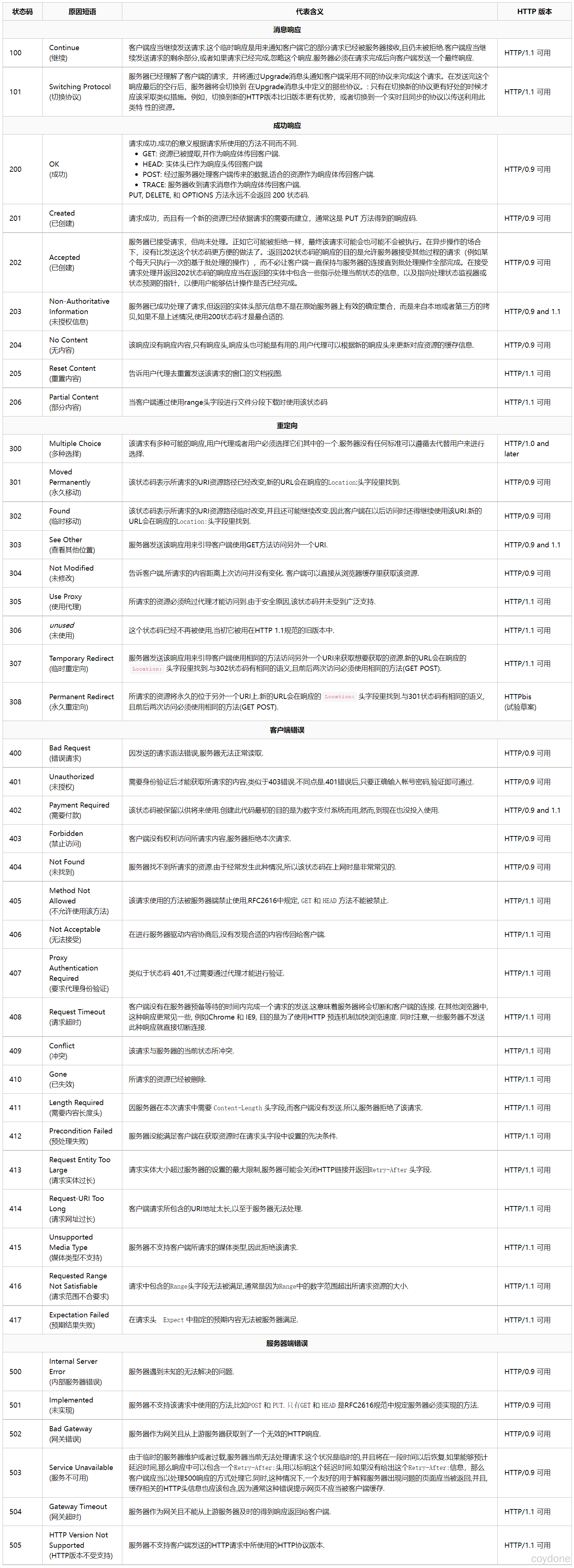
响应码
HTTP状态码(响应码)用来表明HTTP请求是否已经成功完成。HTTP响应类型一共分五大类:消息响应、成功响应、重定向、客户端错误、服务器端错误。
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
-
200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中。
-
404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;通常与代码没有关系。
-
500:请求资源找到了,但服务器内部出现了错误。(Java程序员代码问题,一定是代码错误。)
-
302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址。
-
304:当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。当用户第二次请求index.html时,在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间,If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个,您看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html内容了,我会把缓存的内容直接显示出来。而服务器端会获取If-Modified-Since值,与index.html的当前最后修改时间比对,如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修改,服务器会响应200。

响应头:
- Last-Modified:最后的修改时间。
请求头:
- If-Modified-Since:把上次请求的index.html的最后修改时间还给服务器;状态码:304,比较If-Modified-Since的时间与文件真实的时间一样时,服务器会响应304,而且不会有响正文,表示浏览器缓存的就是最新版本。
其他响应头
告诉浏览器不要缓存的响应头:
-
Expires:-1;
-
Cache-Control:no-cache;
-
Pragma:no-cache;
自动刷新响应头,浏览器会在3秒之后请求http://www.baidu.com:Refresh: 3;url=http://www.baidu.com
HTML中指定响应头
在HTMl页面中可以使用<meta http-equiv="" content="">来指定响应头。例如在index.html页面中给出<meta http-equiv="Refresh" content="3;url=http://www.baidu.com">,表示浏览器只会显示index.html页面3秒,然后自动跳转到http://www.baidu.com。
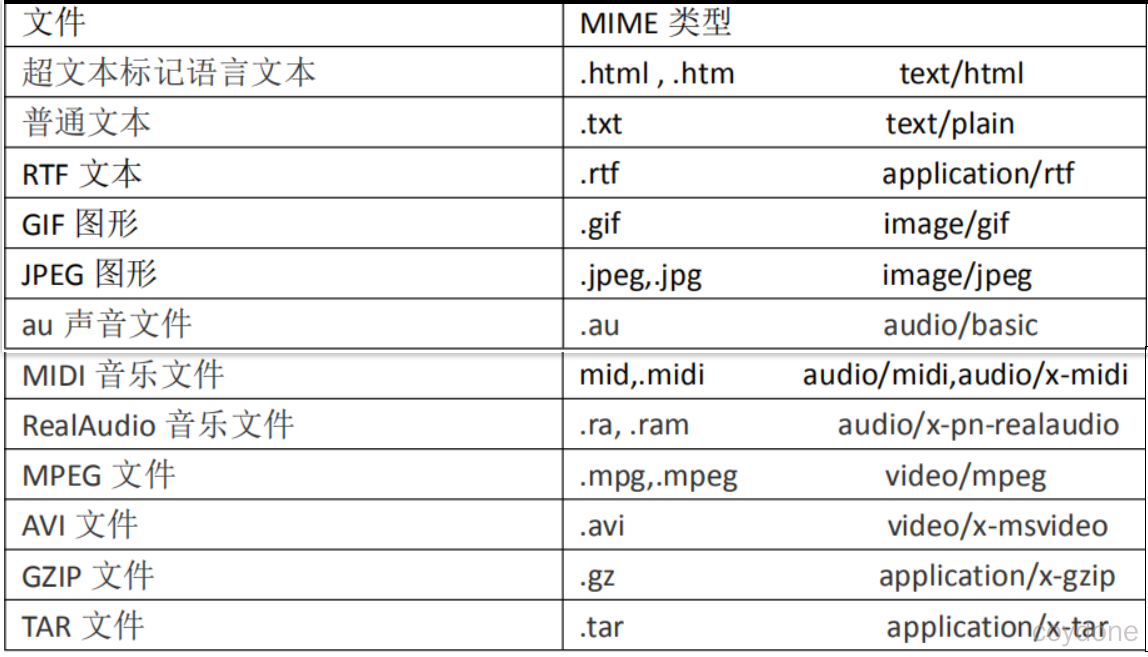
MIME 类型说明
MIME 是 HTTP 协议中数据类型。 MIME 的英文全称是"Multipurpose Internet Mail Extensions" 多功能 Internet 邮件扩充服务。MIME 类型的格式是“大类型/小 类型”,并与某一种文件的扩展名相对应。常见的 MIME 类型:






评论区